

What is the best image size for website background? You might want a bigger image on your site, but remember, some users might only have screens that show 800 x 600 pixels. That means an image that’s about 400 or 500 pixels wide will take up a good chunk of the web page, and look pretty big on a monitor. Usually a web site would be about 700-800 pixels wide. You can increase or decrease the height size of the image, for a higher or shorter header banner. Weebly header image size (or Weebly banner image size) dimension can be 1920 x 1080 pixels or 1500 x 900 pixels (width x height). Shopify recommends these images fall in between 1200px to 2000px wide and 400px to 600px tall. think of them fitting a widescreen format on your TV.

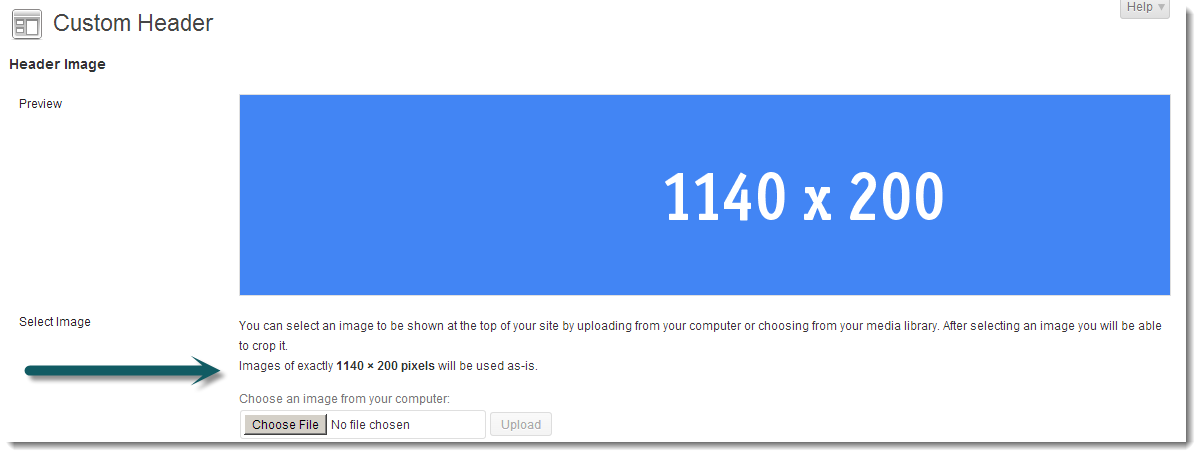
Slideshow images are going to have a shorter height and a wider width. What size should images be for Shopify slideshow? For better quality images, an image that is 1024 pixels in width will match the display size of the slideshow player. What size should photos be for slideshow?įor acceptable image quality with the least disk space usage, an 800圆00px image will work well. If you intend to use a header that is more than 1000 pixels, use one of these header sizes: 1280px. Websites are designed for 1024 x 768px resolution. Recommended website header image pixel size for your website While screens are getting larger, a header width of 1024px is still the most popular size. 12 Which is the best size for a header?.11 How big of an image do I need for a slideshow?.10 How big should a header image be for a website?.9 How do I resize the header image in WordPress?.8 What’s the best image size for WordPress?.6 What is the best image size for website background?.5 What is the pixel size for a website?.3 What size should images be for Shopify slideshow?.2 What size should photos be for slideshow?.1 What size should my website header be?.


 0 kommentar(er)
0 kommentar(er)
